Zendeskをカスタマイズして自社用のヘルプセンターを実装する方法

はじめに
こんにちは。エンジニアリング事業本部の@gc_tech70です。 普段はスマートマットライトのフロントエンド領域をメインに開発を担当しています。
今回はスマートマットライトでヘルプセンターとして利用しているZendeskというサービスと具体的なヘルプセンターのカスタマイズの方法についてご紹介したいと思います。

Zendeskとは
Zendeskとはデンマークの企業が開発したカスタマーサポートとサービス管理を効率的に行うためのツールです。世界140カ国以上、10万以上の企業に利用されており、様々な有名企業に採用されています。
※導入事例の一覧はこちらから確認できます。

Zendeskの機能
Zendeskでは以下のような7つの主要機能があります。
- Zendesk Support
- 顧客からの問い合わせのチケット管理
- Zendesk Guide
- ヘルプセンターの構築
- ナレッジの記事管理
- Zendesk Chat
- 顧客とのチャットでのやり取り
- Zendesk Talk
- 顧客との電話の受発信
- 通話内容もチケット管理可、通話録音機能も搭載
- Zendesk Explore
- 電話やメール、チャットなど顧客対応を分析
- Zendeskの各サービスのデータをまとめ、レポートを作成が可能
- Zendesk Gather
- 顧客向けのコミュニティフォーラムを構築可能
- 顧客間での質問、回答をオープンに
- Zendesk Sell
- 顧客情報をまとめて表示できる営業支援ツール
- 連絡先や契約の管理からアクティビティ追跡やリード獲得まで1つに集約
スマートマットライトではこのうち「Zendesk Support」、「Zendesk Guide」を使っていますが、運用するサービスによって様々な要件に対応できるのが魅力です。 こちらの2つの機能について、以下でもう少し詳しく説明します。
Zendesk Support
Zendesk Supportは、メールやチャットから届いた問い合わせメールを集約するサービスです。集約した問い合わせ内容は「チケット」として管理されます。
管理されたチケットは、「オープン」「保留中」「解決済」といったステータスで管理することができます。これにより、どのチケットに今対応しないといけないのかが明確にわかるようになっています。
また、700個を超えるアプリとの連携や豊富なAPIによって自由にカスタマイズすることもできます。

例えば、スマートマットライトではSlackと連携してユーザーからの問い合わせがSlackに通知されるように設定しているので、開発者も常にユーザーからの声を聞くことができ、問い合わせに気づきやすく、迅速に対応できたり、開発チーム内での課題の認識がメンバーごとにぶれなくなったりととても便利です。
Zendesk Guide
Zendesk Guideは、顧客が自力で解決策を見つけられるように情報を提供するためのナレッジベースを構築するためのツールです。
これを利用することにより管理画面上から簡単にヘルプ記事を執筆することができ、整ったヘルプセンターを素早く構築することができます。

このヘルプセンターではデフォルトで記事の検索機能やカテゴリ分けが備わっていたり、トップの画像やロゴの変更だけであれば管理画面上から変更ができるため、エンジニアが担当しなくても簡単にカスタマイズが可能です。
※ただし、細かいスタイルの調整やレイアウトの変更にはソースコードの修正が必要になります。

また、レスポンシブデザインにも対応しており、PC、モバイルに対しても特に意識する必要がない点も魅力の1つです。

料金プラン
Zendeskの料金プランは以下のようになっています。 ヘルプセンター1つでの運用であれば、1アカウントで月額$49で利用が可能なので、ざっくり計算で5,000 ~ 6,000円ぐらいになるイメージです。
詳しいプランごとの内容はこちら

ヘルプセンターのカスタマイズ
それではここから、上記Zendesk Guideで用意されているヘルプセンターを自社向けにカスタマイズする方法についてご紹介します。 公式でも紹介されているのでこちらの記事が参考になります。
前提として今回のカスタマイズでできることは以下になります。
- Gitでのソースコードのバージョン管理
- 画面のレイアウトやスタイルの変更
1. テンプレートのダウンロード
Zendeskのデフォルトのテンプレートをcloneし、新しいリポジトリとしてpushする ※リポジトリ名はお好みで変更
$ git clone https://github.com/zendesk/copenhagen_theme
2. コマンドインストール
Zendeskで使用するZAT(Zendesk Apps Tools)というツールをインストールする ※Zendeskではgemを使うのでRubyをインストールしておく必要があります。
$ gem install rake
$ gem install zendesk_apps_tools3. ローカルサーバーの立ち上げ
以下のコマンドを実行
sh $ zat theme preview- 以下の内容を入力
- Zendesk subdomain or full URL (including protocol): {{ 自社ヘルプセンターのURL }}
- username: {{ 自社ヘルプセンターのユーザー名 }}
- password: {{ 自社ヘルプセンターのパスワード }}
4. テンプレート修正
Zendeskのテンプレートはxxx.hbsというファイルで管理されています。(Curlybarsというテンプレート言語らしい) 既存のページは例として以下のようなファイルで管理されています。
- ホームページ(home_page.hbs):ヘルプセンターの最上位レベルのランディングページ
- 記事ページ(article_page.hbs):ナレッジベースの個々の記事ページ
- カテゴリページ(category_page.hbs):ランディングページ
これらのファイルのテンプレートを修正することで自社サイト用のテンプレートにカスタマイズすることができます。 上記以外のファイルについては、以下の公式ドキュメントに記載されています。 https://support.zendesk.com/hc/ja/articles/4408839332250
例えば、デフォルトのテンプレートのヒーローイメージ部分のテンプレートを修正すると以下のような変更もできます。
デフォルトのテーマ

修正後のテーマ

スタイル変更の反映
ZendeskではスタイルがSCSSファイルで管理されていますが、自動でコンパイルする機能はないため、都度手動でコンパイルする必要があります。
./bin/compile.rbを実行するとstyle.cssが生成されるので、変更を本番に反映するにはそれをコミットする必要があります。
以下のような実行結果が出力されていればOKです。
Done :)! Created /style.css file5. サイトへの反映
- manifest.jsonのバージョンをインクリメントする
{
"name": "help-zendesk",
"author": "Zendesk",
"version": "2.4.15" <= ここの値をインクリメントする ex. 2.4.16,
"api_version": 2,
"default_locale": "en-us",
"settings": [- 変更ファイルをGithubにコミットして、
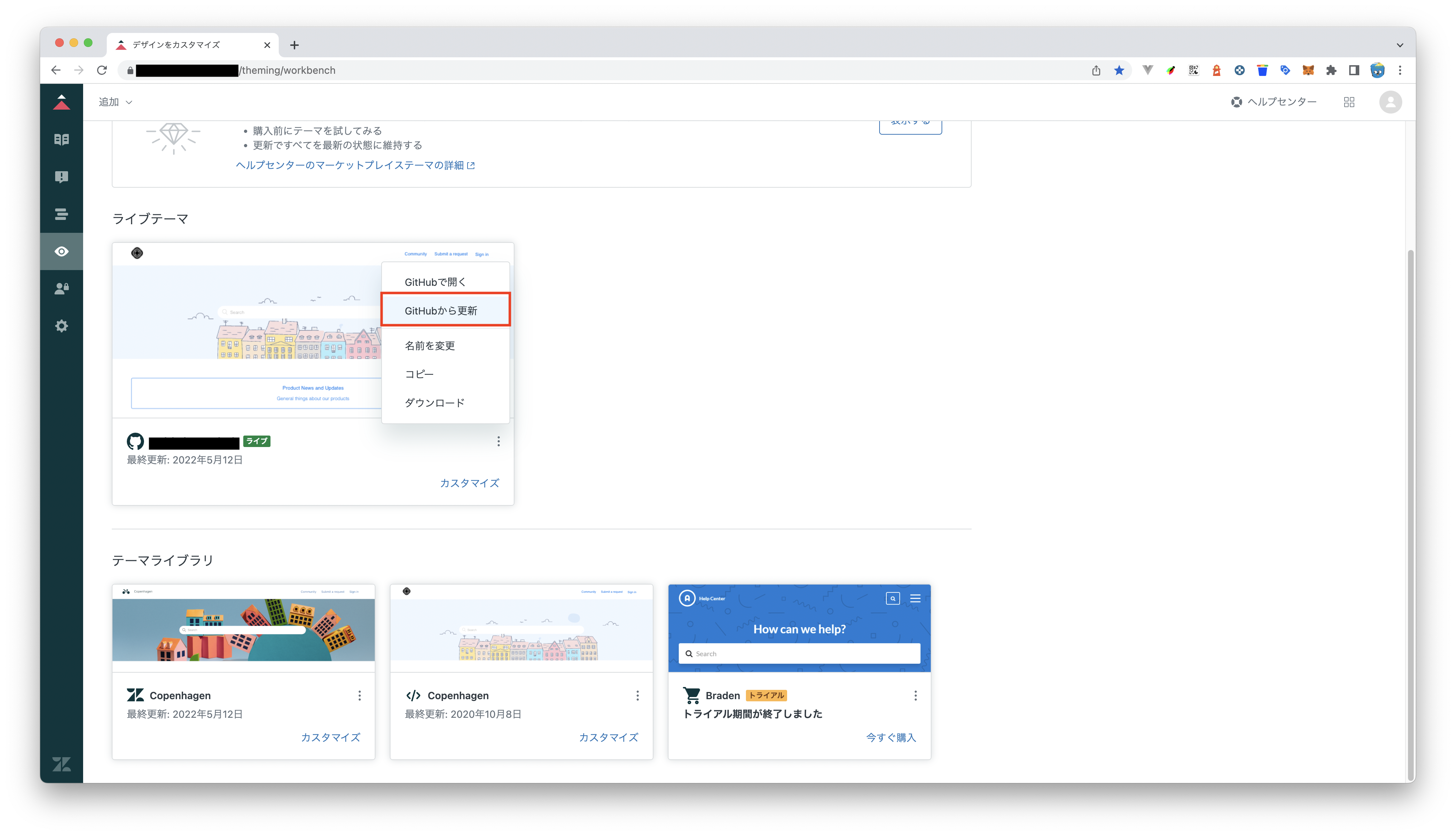
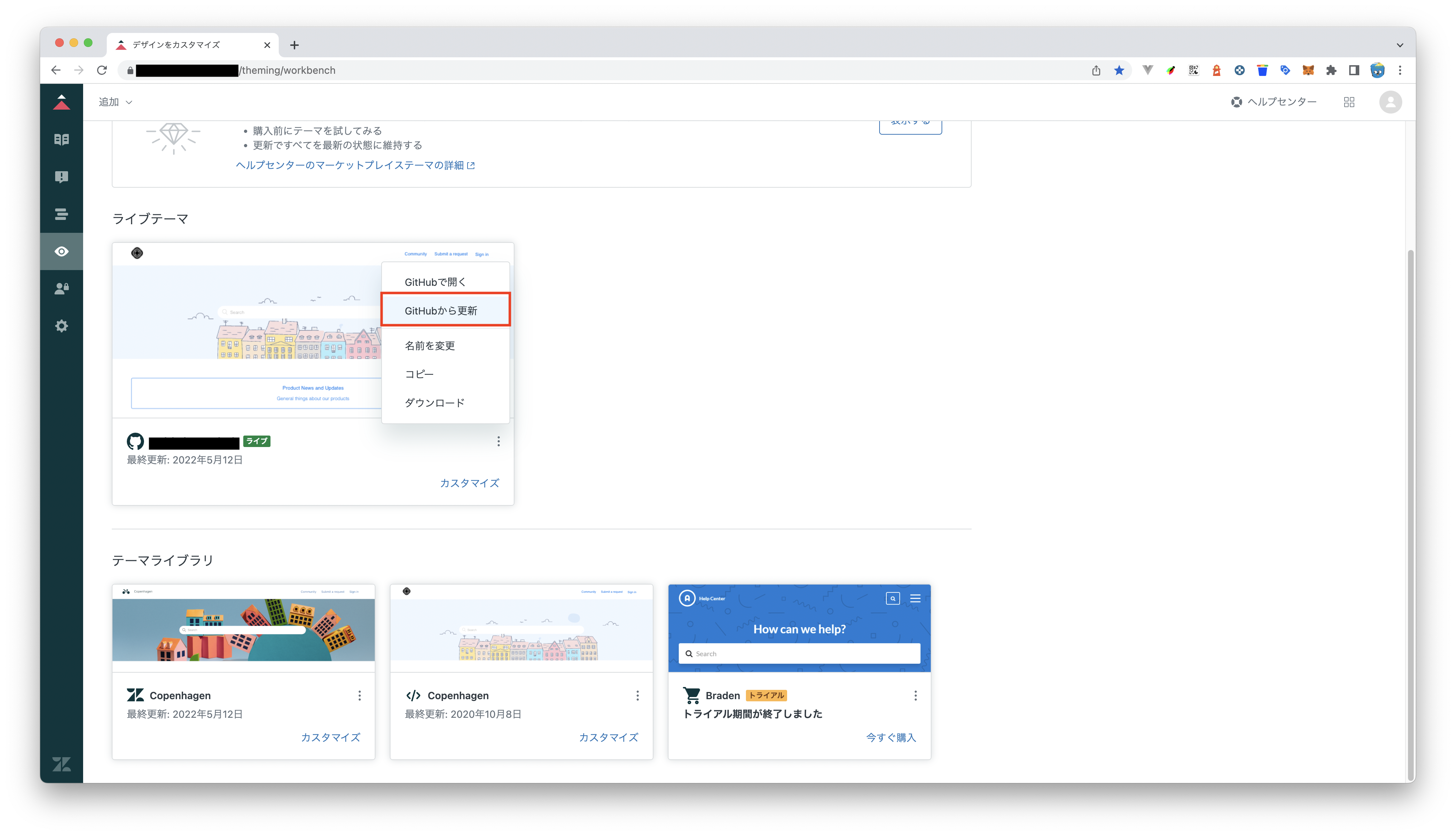
masterブランチにマージ - Zendeskのテーマ設定にアクセス(
${自社Zendeskのドメイン}/theming/workbench) - ライブテーマの設定から「Githubから更新」をクリック

※個人的には1.の手順をよく忘れて変更が反映されないことがあるので注意
参考資料
テンプレート内で使用されている変数の説明はこちら
まとめ
Zendeskを利用すれば複雑な要件でなければ驚くほど簡単にヘルプセンターを立ち上げたり、顧客からの問い合わせを管理することができます。 実際1年以上ヘルプセンターを開発・運用してみた結果、デフォルトのレイアウトが大分整っていることもあり、大きくレイアウトの変更が必要になったこともあまりなく、工数的にはとても低コストで保守できています。 ヘルプセンターの開設などを検討されている方は是非、選択肢の一つに入れてみてはいかがでしょうか。